Anwendungsszenario
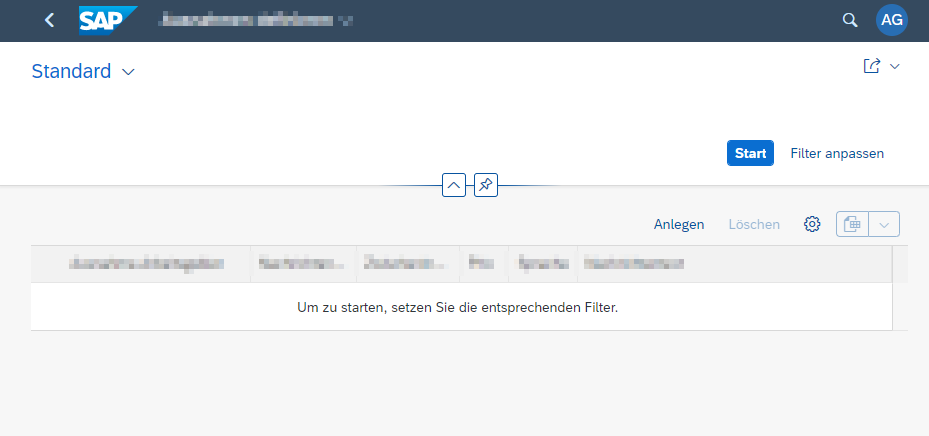
Die Anforderung, bei einer Fiori Elements App Daten bei Start der App zu laden, ist relativ naheliegend. Für einen Benutzer ist es zunächst einmal unbefriedigend, beim Starten einer App eine „leere“ App vorzufinden:

Man sollte dabei abwägen, ob die zu erwartende Datenmenge überschaubar ist und das initiale Laden der App ohne große Performanceeinbußen möglich ist. Dies ist meiner Meinung nach vor allem bei kundeneigenen Tabellen im Z-Namensraum häufig gut abschätzbar. Ist die zu erwartende Datenmenge gering, spricht nichts dagegen, die App so einzustellen, dass bereits beim App Start die Anwendungsdaten geladen werden.
Parameter für Laden der Daten
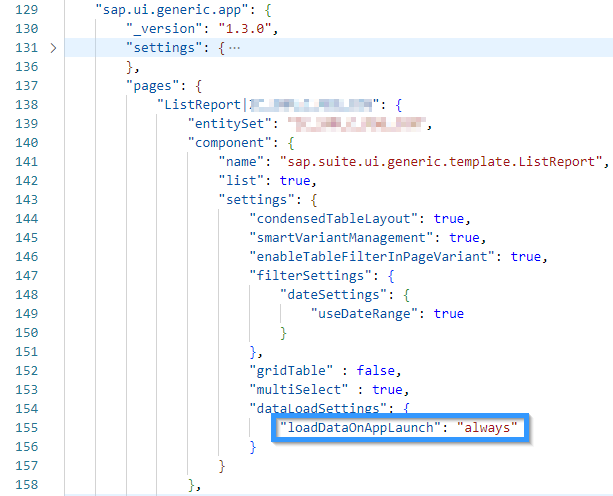
Das Ändern der Einstellung zum initialen Laden ist relativ einfach. In der manifest.json der Fiori-App muss lediglich der Parameter loadDataOnAppLaunch gefüllt werden. Hierarchisch ist dieser anzulegen unter: sap.ui.generic.app / pages / ListReport|[PAGENAME] / component / settings / dataLoadSettings. In diesem Beispiel habe ich in auf always gestellt, damit die Daten immer beim Start geladen werden. Hier ein Beispiel:

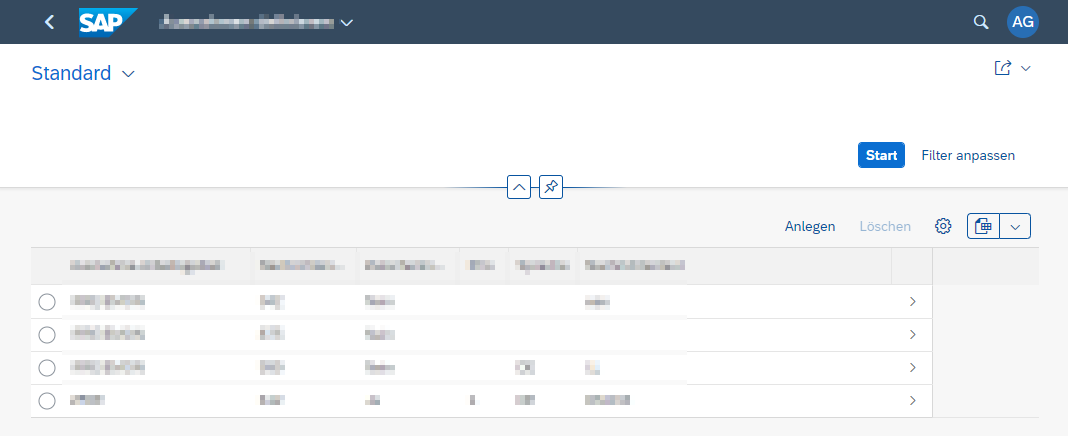
Mit dieser Einstellung wird die Tabelle im List Report automatisch befüllt:

Der Parameter kann übrigens die Werte always ifAnyFilterExistund never annehmen. Weitere Infos gibt es auch in der SAP-Dokumentation zum List Report.
Fazit / Einschätzung
Mit einer kleinen Einstellung wird die User Experience einer App erheblich gesteigert. Bei der Einstellung ist jedoch immer zu prüfen, ob damit große Performanceeinbußen einhergehen. Viel Spaß beim Ausprobieren!





